CSS3でサクッと実装!かっこいいナビメニュー

CodePenにCSSのみで実装できる、ホバーエフェクトがかっこいいナビメニューが紹介されていました。マウスを置くと左からカーテンを引くよう ...
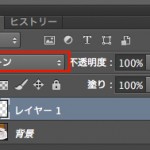
【Photoshop】ブラシを使って、シワの入ったやぶれた紙を表現する簡単テクニック

Photoshopで紙の質感やシワ感、やぶれやめくれを表現する方法はたくさんありますが、その中でも特に簡単にできるテクニックをご紹介します。ブラシ素材 ...
ロゴやキャッチに最適!インパクト大のテキストエフェクト10選

思わず目を引く、インパクトあるテキスト効果を作るチュートリアルをご紹介します。リアルな質感が表現されているので、ロゴやポスターなどのキャッチに最適です。
①Smoke ...【Photoshop】ほんのひと手間かけるだけ!写真をグランジ風にアレンジする簡単な小技

きれいでなめらかな写真は時として平凡で退屈です。被写体によっては、雑味を加えた方が味が出てインパクトを与えてくれることがあります。今回は誰でも簡単 ...
本文と見出しのフォントサイズに迷ったらこれ。最も美しい比率を提案してくれるツール「Type Font」

Type Font
本文や見出しのフォントサイズをCSSで調整した際、比率をどのくらいにするか悩むことがありま
CSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」

Webサイト内で使用しているCSSを解析してくれるChormeの拡張機能「CSS Dig」。コーディングがうまく行かない時のCS ...
デザイナー必見!参考にしたいデザイン満載の記事7選

Webデザインに限らず、デザイナーなら他の人の優れたデザインには興味がありますし、そこから大いに刺激を受けていることと思います。
そこで今回は、様々な媒体で表現された優れたデザ ...
【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」

これまで、CSSでのサイズ指定にはpxや%を用いることが多かったのですが、CSS3では新しい単位の指定が可能になりました。そ ...
【jQuery】ブランドサイトにも最適!ゴムのように弾むコンテンツスライダー

限られたスペースの中で、効果的にコンテンツを見せていくスライダーは訴求力が高く、ブランドサイトなどにも ...
スマートフォン用サイト構築時にやっておくべき、モバイルSEO対策のポイント

サイトをスマートフォン用に最適化するとき、いくつかの方法があります。
①レスポンシブ・ウェブデザインで対応する
②同じURLで、ユーザーエー ...
Googleアプリを活用しよう!Googleインドアビュー編

飲食店や雑貨店、サロンなど、そのお店の雰囲気が集客を左右するような店舗を持つ人にとって、内観をアピールすることはとても有益です。
そこでおすすめなのが、Googleイ ...
定番からトレンドまで!無料で使えるパターン素材が満載のサイト8選

背景やボタン、バナーなどに何かと入れたいパターン素材。今回は、シンプルで使いやすいものから、個性的なもの、流行を取り入れた新しいデザインまで、無料で使えるパターンをご紹介 ...
WEBデザインに煮詰まった時のお役立ちサイト8選

WEBデザイン業務で煮詰まった時に大切なのは、他人のつくったデザインに触れること。新しい視点を与えてくれ、思いもよらないアイデアが浮かぶこともあります。
今回は ...
絶対入れるべき!高機能すぎるWordPressプラグイン「Slim Jetpack」

WordPressでのサイト制作では、ギャラリーやお問い合わせフォーム、ウィジェットを作成するために、プラグインをインストールするか、自作のPHPやJ ...
photoshopで料理写真に湯気を加える方法

料理の写真では、新鮮さや出来立て感などを表現することが大切です。特に、ラーメンやスープなどあたたかい飲み物や食べ物の写真は、湯気を加えるだけでグンと美味しそうになります。 ...
【CSS】 すぐに使える!デザイン・アニメーションともに洗練されたツールチップ9種

デザイン性にも優れ、きれいにアニメーションするツールチップがCODROPSで公開されていたので、ご紹介します。
まずはデモ
【Javascript】alert(アラート)をスタイリッシュにデザインするスクリプト「Sweet Alert」

Webサイトで警告メッセージを出すとき、Javascriptのalert(アラート)を使用しますが、ブラウザ独自のものをそ ...
【jQuery】かっこよくて実用的!レスポンシブ対応のLightbox風ギャラリー

画像をかっこよくギャラリー化してくれるjQueryプラグイン「Strip」。レスポンシブで、しかも、IE7以上の主要なブラウザに対応。動画にも対応してい ...
【CSS】スクリプトを使わず、CSSだけで手軽に連番を振る方法

表やリストに順番に連番を振りたいとき、Javascriptでも実装することができますが、もっと手軽な方法があります。
CSSの「counter-reset」と「co ...
【CSS】@font-faceでのWebフォント指定方法と気をつけるべきこと

以前、「今さら聞けない「Google Web fonts」の使い方」という記事で、Webフォントについてご紹介しました。この時はGoogleが提供するサービス ...
【javascript】レスポンシブなタブメニューをサクッと実装できる「Responsive Full Width Tabs」

PCサイトをレスポンシブ化する上で悩むのが、メニューのあしらい。
特にタブメニューとなると、スマホサ ...
【Photoshop】顔写真をレタッチ!まつげをボリュームアップ&目の色を変える方法

女性の顔写真のレタッチで、覚えておくと便利な「まつげのボリュームアップ」。一本一本書き足していくことになるので、少々手間はかかりますが、手順はとても簡 ...
CSSオンリーでローディングアニメーションを簡単に作るジェネレーター「CSS Load」

すぐに使えるダミーテキスト&ダミー画像ジェネレーター

Webサイトやチラシ・ポスター等の制作中に必要となるダミー画像。サイズや背景色など、制作物に合わせたものを使いたい時に便利なのが、画像作成ジェネレーターです。
Photosh ...
全部無料!バナーやチラシに使いやすいシルエット素材11選

Webのみならず、チラシやポスターなど、あらゆるデザインでシルエット素材を使いたい場面は多いと思います。そこで今回は、多種の高品質なシルエット素材を11セットご紹介します。
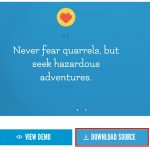
【CSS3】CSSだけで実現!背景画像を固定&スクロールで切り替えるパララックス風効果

背景画像を画面いっぱいに表示し、パララックス効果のようにスクロールで画像を切り替えるCSSをご紹介します。スクリプトを使用していないので動作が軽く、 ...
【CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

背景画像を画面いっぱいに表示し、パララックス効果のようにスクロールで画像を切り替えるCSSをご紹介します。スクリプトを使用していないので動作が軽く、 ...
【Photoshop】水滴ブラシを使ってビールグラス写真にシズル感を演出するテクニック

食べ物や飲み物などの写真をおいしそうに見せることを、焼き肉などが焼けるジュージュー音を表す英語「sizzle」をそのまま取って、「シズル感」などと言 ...
SVGを便利なアイコンフォントに!フォントジェネレーター「IcoMoon」

「CSSで簡単にアイコン作成!CDNのWebフォント「Font Aesome」」では、CDNのWebフォントを利用して、CSSでアイコンを作成する方法をご紹介し ...
CSSで簡単にアイコン作成!CDNのWebフォント「Font Aesome」

デザイナーさんにとって、アイコンの一つひとつも作品であり、こだわりたい部分・・・ではあるものの、作る時間がないから今回はフリー素材で・・・ということもあるかと ...