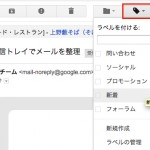
Googleアプリを活用しよう!Gmail編④

Gmailでは、メールに「ラベル」を貼付けて分類することができます。これは、Outlookなどでいうフォルダに該当し、「仕事」「友人」など、自由に作成した区分 ...
Googleアプリを活用しよう!Gmail編③

Googleアカウントを作成すると、一つのGmailアドレスを使用することができます。同じアカウントで別のアドレスを取得することはできませんが、メールアドレ ...
Googleアプリを活用しよう!Gmail編②

ここでは、Googleアカウントを作成し、Gmailを使い始める前にぜひやっておきたい最初の設定についてご紹介します。
①表示する名前を変更するメ ...
Googleアプリを活用しよう!Gmail活用変①

今やフリーメールの代表格として、個人だけでなく、多くの企業にも活用されているGmail。まだ使ったことがないという方や、使ってはいるけれど、十分に活用できていない、という方 ...
本文と見出しのフォントサイズに迷ったらこれ。最も美しい比率を提案してくれるツール「Type Font」

Type Font
本文や見出しのフォントサイズをCSSで調整した際、比率をどのくらいにするか悩むことがありま
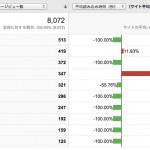
【Googleアナリティクス】サイトの直帰率が高い時にチェックするべき3つの項目

アクセス解析の中でも、気になる指標の一つが直帰率です。
直帰率とは、訪問してから1ページだけを見て別のサイトに移動してしまったユーザーの比率を指し ...
Googleウェブマスターツール編① 「サイトマップ」「インデックスの送信」を活用しよう

「サイトマップ」「インデックスの送信」を活用しよう
新しく制作したサイトにアクセスを集めるために必要なことは、Google検索に少しでも早く表示されること。そ ...
CSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」

Webサイト内で使用しているCSSを解析してくれるChormeの拡張機能「CSS Dig」。コーディングがうまく行かない時のCS ...
デザイナー必見!参考にしたいデザイン満載の記事7選

Webデザインに限らず、デザイナーなら他の人の優れたデザインには興味がありますし、そこから大いに刺激を受けていることと思います。
そこで今回は、様々な媒体で表現された優れたデザ ...
【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」

これまで、CSSでのサイズ指定にはpxや%を用いることが多かったのですが、CSS3では新しい単位の指定が可能になりました。そ ...
GoogleWebマスターツールを使って効率よくSEOする方法

GoogleWebマスターツールを使って効率よくSEOする方法
ウェブマスターツールは、SEOを行う上で非常に重要なデータを提供してくれる、心強いツールです。 ...