Web担当者にすすめる、Webライティング必須のポイント3つ

Webサイトで商品の魅力を伝えるためのライティング。費用を抑えるためにWeb担当者がライティングも行うことが多く、どう書けばいいのか分からない、どうすれば魅力を伝えられるのだろうか、と悩みながら書き進めることもあると思います。そんな時は、テ ...
クリック率を上げるバナーデザイン3つのポイント

バナーに必要なのは、整ったデザインではなく、目を惹き付ける、興味を湧かせるということ。ついついクリックしたくなるような効果を、画像や文字、色などで創り出すことです。どのようなデザインが目を惹き付けるのでしょうか。いくつかのバナーを例に、ポイ ...
初心者にもできる!真俯瞰から料理を撮影するときのコツ

立体感を出すには斜め上からの「斜俯瞰」で撮影するのが一番良いのですが、盛りつけの美しさを見せたいときなどは、真上からの「真俯瞰」が効果的です。彩りや料理のデザインがよく分かり、美味しそう、というよりも「かわいい」「おしゃれ」というような印象 ...
お手軽実装!SNSアイコンからシェアボタンがポップアップする「Social Media Sharing Bubbles」

今やどんなサイトにも設置されているSNSアイコン。おしゃれな無料アイコンもたくさん配布されていますね。でも、アイコンだけならスマートに収まるのですが、「tweetボタン」や「いいね!ボタン」など、シェアボタンまで並べだすと見た目にごちゃごち ...
Google検索結果でタイトルを書き換えられた時にチェックするべきポイント3つ

Googleの検索結果で表示されるタイトルには、基本的に<TITLE>タグに記述されているものがそのまま表示されます。ですが、時にGoogleによって自動的に書き換えられてしまうケースがあります。そこで、書き換えられてしまったときにチェック ...
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう③ ~送信後のメッセージをカスタマイズする~

ContactForm7は、フォーム送信後にサンクスページに移動することはなく、最下部に「あなたのメッセージを送信しました」というメッセージが表示されるだけです。そこで、別の方法でこのメッセージをもっと目立つように工夫してみたいと思います
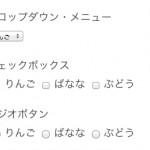
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう② ~様々な項目の設定~

WordPressのプラグイン「ContactForm7」では、名前や電話番号だけでなく、日付け・テキストエリア・ドロップダウン・チェックボックスなど様々な項目を処理することができます。今回は、この項目の設定についてご紹介します。
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう① ~基本の使い方~

WordPressでお問い合わせフォームを作るならこれ、というくらい人気のプラグイン「Contact Form 7」。使い方がシンプルで簡単、安定した動作、日本語の管理画面が使いやすく、おすすめのプラグインです。今回はContact For ...
カーニングや色彩感覚をチェックする5つのゲーム。Webデザイナーの腕試しに!

Webデザイナーの腕試しに!カーニングや色彩感覚をチェックする5つのゲーム
色彩感覚やセンス、余白の取り方など、Webデザイナーには様々なスキルや感覚が求められます。今回は、そんなスキルを気軽にチェックできるゲームをご紹介します。
Photoshopのアクションを使いこなそう!② ~無料アクションで、写真にハイクオリティな効果を加える~

インターネット上には、Photoshopで写真にエフェクトをかけるためのアクションが無料で多数配布されています。
前回ご説明したように、このアクションを使えば、ボタン一つで写真にハイクオリティなエフェクトをかけることができます。
前回ご説明したように、このアクションを使えば、ボタン一つで写真にハイクオリティなエフェクトをかけることができます。
Photoshopのアクションを使いこなそう!① ~ボタン一つで作業完了!アクション機能の使い方~

アクション機能とは、Photoshopの一連の作業を記憶して、後から同じ効果をボタン一つで他の写真にも施すことができる機能です。今回は、アクション機能の基本的な使い方。自分でアクションを作る手順について説明します。
CodePenに学ぶ!サイトに使える最新テクニック

CodePenに学ぶ!サイトに使える最新テクニック
HTMLやCSS、JavaScriptを共有するコミュニティサイト「CodePen」。クリエイター達が毎日、数々の優れたソースを公開してくれています。その中から、すぐにサイトに活用でき ...
CSSだけで簡単実装!入力フォームの新しいエフェクト

CSSだけで簡単実装!入力フォームの新しいエフェクト
Codropsで、入力フォームにフォーカスした時の、面白いエフェクトが紹介されていました。CSSトランジションやアニメーションを使い、様々なエフェクトを実現しています。
INS ...Googleカレンダー活用方法|タスク管理

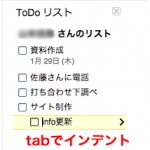
Googleカレンダー活用方法|タスク管理③タスク管理
GoogleカレンダーやGmailには、ToDoリストというものがあり、タスクの管理をすることができます。どちらのアプリからアクセスしても、リストは同じものです。ここでは、Goog ...
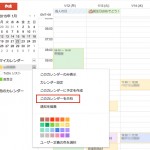
Googleカレンダー活用方法|スケジュール共有方法

Googleカレンダーの活用方法をまとめました。その2②スケジュールの共有
Googleカレンダーは、スケジュール単位やカレンダー単位で他のユーザーと共有することができます。プロジェクトや部署ごとに共有し、メール通知などを利用すれば意思 ...
Googleカレンダーの活用方法をまとめました|Googleアプリ

Googleカレンダーの活用方法をまとめました①基本的な使い方
Googleカレンダーは、スケジュール管理用のアプリです。個人だけでなく、複数のユーザーでスケジュールを共有できるので、企業でも使っているところは多いのではないでしょうか。 ...