【WordPress】子テーマを使ってレスポンシブ対応のフッターを作る方法

以前、WordPressで制作したサイトのメニューをレスポンシブ化する方法をご紹介しました。今回はこの続きとして、フッターをウィジェット化し、レスポンシブに対応させる方法をご紹介します。
インストールするだけでローカルにWordPressのテスト環境を構築できる「Bitnami」

WordPressサイトをテストするとき、xamppやapacheを使ってローカル環境を構築することが多いと思います。ただ、これらの方法は設定が面倒です。もっと簡単にローカル環境を作りたい、というときにおすすめなのがこちら。
CSS3+jQueryでチャート作成!円グラフ、棒グラフ、折れ線グラフも簡単に描くjQueryプラグイン「Pizza Amore」

「Pizza Amore」は、数値を指定するだけで、チャートを作成できるjQueryプラグイン。煩雑な数字を視覚的に表すことでユーザーに分かりやすく説明することができます。特にこのPizza Amoreはとても使いやすく、機能も十分に揃って ...
Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選

Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選
デザイン性が高いサイトを手軽に作りたいときには、Bootstrapのテーマを活用するのがおすすめ。レスポンシブ対応されているので、スマホ用、タブレット用 ...
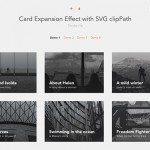
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」

写真をクリックするとかっこいいポリゴンスタイルのSVGアニメーションを伴って拡大し、コンテンツが開く「Card Expansion Effect with SVG clipPath」。ページ遷移ではなく、元ページの上にコンテンツが広がるよう ...
動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」

今回は、動画だけでなく、PDFやオフィス系文書、ツイート、CodePenのコードまで、さまざまなメディアをページに埋め込んでくれるjQueryプラグインをご紹介します。これまでは面倒だったり諦めていたようなフォーマットまで埋め込むことができ ...