SEO強化!構造化データをマークアップする「schema.org」概要

SEO強化!構造化データをマークアップする「schema.org」概要
前回の記事「クリック率が向上する、これからのSEOに不可欠なセマンティックWebと構造化データ」でご紹介した通り、構造化データをマークアップする方法は二つ ...
クリック率が向上する、これからのSEOに不可欠なセマンティックWebと構造化データ

近年注目されている「セマンティックWeb」。これは、Webページの持つ意味や背景を、人間だけでなくコンピューターにも伝えていこうとする取り組みです。
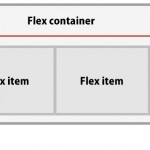
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②

今回はFlexboxの使い方について、詳しくみていきたいと思います。まず、flexboxを利用する上で、最初に覚えておきたい用語がいくつかあります。ここでご紹介した以外にも細かい指定もできます。これからのレスポンシブWebに必須のFlexb ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①

これまで頭を悩ませて来たfloat問題やclearfixでの回り込み解除の問題を一気に解決してしまうFlexbox。古いブラウザではサポートされていないので注意が必要ですが、これから先、レスポンシブレイアウトを作る上で主要なモジュールになる ...
宝塚の歯医者、スミレデンタルクリニックの紹介

弊社でホームページの制作、運用を担当させていただいております。宝塚スミレデンタルクリニック様の紹介をいたします。
一部宝塚スミレデンタルクリニック様ホームページの文章を抜粋しています。
→スミレデンタルクリニック様 ...
WordPressサイトをあっという間にモバイルフレンドリーにする無料プラグイン8選

Googleがモバイルフレンドリーなサイトを推奨しはじめ、これからのWeb制作にはモバイル対応が必要不可欠になっています。ですが、日々の更新や制作に追われ、既存サイトのモバイル対応にまで手が回らない・・・という急がしいデザイナーさんもいるの ...
シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」

メニューとしても機能する、おしゃれなスクロールバー「Scrollmenu.js」。縦や横に配置したスクロールバーをクリックすると、ページ内のコンテンツにアクセスします。シンプルでいながら機能的で、縦長ページのデザインに最適。タッチデバイスに ...
登録不要!actionを変更するだけでメールフォームが送信できるサービス「Formspree」

formタグのactionの値を変更するだけでメールフォームを送信できるサービス。しかも、月1000通までは無料で使えます。面倒な登録もいりません。