【jQuery】飛び出して弾む!アニメーションがキュートなツールチップStackbox.js
Contents
【jQuery】飛び出して弾む!アニメーションがキュートなツールチップStackbox.js
飛び出したり、ひっくり返ったり、ぶら下がったり、多彩なアニメーションで楽しませてくれるツールチップ「Stackbox.js」。遊び心満載で、軽い動きを入れたいときにおススメです。
まずはデモをご覧下さい。
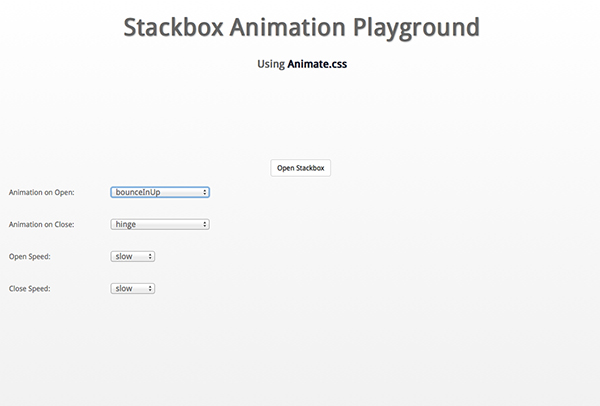
Stackbox Animation Playground
(http://stefan.codes/stackbox/anims/)

オープン時とクローズ時で別のアニメーションを指定できます。
スピードの調節も可能。
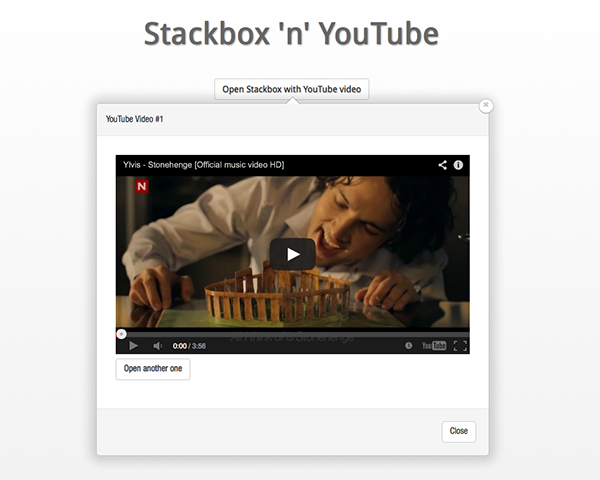
YouTubeなどの動画にも使えます。
Stackbox ‘n’ YouTube
(http://stefan.codes/stackbox/youtube/)

それでは早速実装してみましょう。
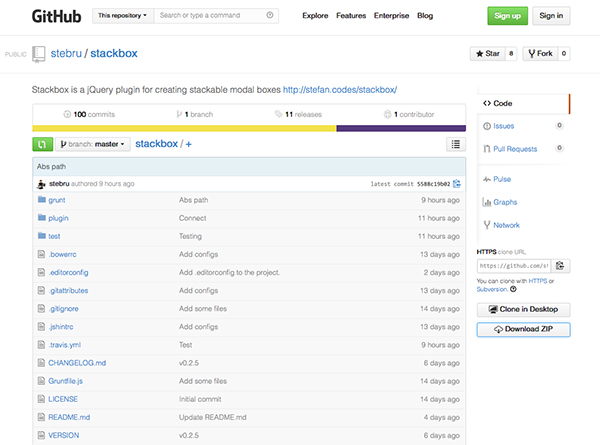
1.ソースをダウンロード
GitHubからソース一式をダウンロードします。
「Stackbox」
https://github.com/stebru/stackbox

2.animate.cssをダウンロード
アニメーションは、animate.cssで実装されています。
これがなくてもツールチップは表示されますが、アニメーションさせる場合はダウンロードしましょう。
Animate.css
(http://daneden.github.io/animate.css/)

ドロップダウンの下にある「Download Animate.css or View on GitHub」よりダウンロードできます。
3.htmlからcssとjsを読み込む
ダウンロードしたzipファイルを解凍すると、
「stackbox-master」というフォルダができます。
その中のplugin > src の中にcssとjsファイルが入っています。
head内に、jquery.stackbox.cssとanimate.cssを、
bodyの閉じタグの直前でjquery本体とjquery.stackbox.min.jsを読み込みます。
例)
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Sample</title> <link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="src/jquery.stackbox.css"> </head> <body data-rsssl=1> <div id="container"> コンテンツ コンテンツ コンテンツ </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="../stackbox-master/plugin/dist/jquery.stackbox.min.js"></script> </body> </html>
4.HTMLを記述する
ツールチップ部分はdisplay:noneで隠し、トリガー部分にdata属性を用いて、アニメーションの種類やスピードを設定します。
例)
<div id="element" style="display: none;"> <div class="stackbox-body">ツールチップの中身</div> </div> <a href="#element" data-stackbox="true" data-stackbox-close-button="true" data-stackbox-position="bottom" data-stackbox-anim-open="zoomOutUp slow"> トリガー(ここをクリック) </a> </div>
アニメーションの種類を変えるには、
トリガーのdata-stackbox-anim-openの値を変更します。
例として、以下のようなエフェクトが用意されています。
bounceIn・・・はねる
fadeIn・・・フェードイン
flip・・・ひっくり返る
lightSpeedIn・・・ゆがむ
rotateIn・・・回転する
wobble・・・震える
この他にもたくさんのエフェクトがありますので、デモを参考に、いろいろと試してみてください。
ツールチップの色や形を変えたい!という場合
デザインは、cssで手軽に変更できます。
これもデモが用意されているので、参考にどうぞ。
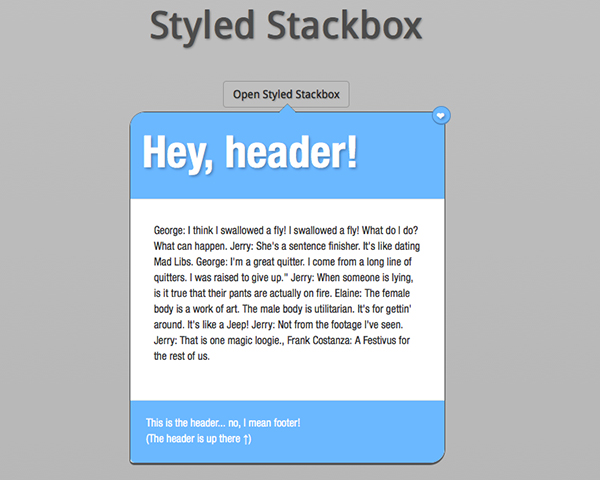
Styled Stackbox
http://stefan.codes/stackbox/styled/

デモを見ると分かりますが、ツールチップ部分にヘッダーやフッターを追加することもできます
例)
◆css
.stackboxes .stackbox {
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.stackboxes .stackbox .stackbox-header {
background-color: #6EB9FF;
border-top-left-radius: 18px;
}
.stackboxes .stackbox .stackbox-header h1 {
color: #fff;
text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.31);
font-size: 4em;
margin: 0px;
}
.stackboxes .stackbox .stackbox-footer {
background-color: #6EB9FF;
border-bottom-right-radius: 18px;
color: #fff;
text-align: left;
}
.stackboxes .stackbox-arrow.bottom:after {
border-bottom-color: #6EB9FF;
}
.stackboxes .stackbox-close {
background-color: #6EB9FF;
}
.stackboxes .stackbox .stackbox-close .close {
color: #fff;
opacity: 1;
top: 0px;
left: -2px;
text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.31);
-webkit-transition: -webkit-transform .3s ease-out;
transition: transform .3s ease-out;
}
.stackboxes .stackbox .stackbox-close .close:hover {
color: #E66060;
opacity: 1;
-webkit-transform: scale(2);
transform: scale(2);
}
◆HTML
<div id="some-element" style="display: none;"> <div class="stackbox-header"><h1><span id="i-2">ヘッダーを追加</span></h1></div> <div class="stackbox-body">Stackbox example with options</div> <div class="stackbox-footer">フッターを追加</div> </div>
ツールチップのアニメーションは、邪魔になることもなく、注目を集めるにはとてもいい方法。色々試して好みのアニメーションを見つけてみてください。