【HTML5】もう入力でうんざりされない!一問一答、全画面のフォームアイデア
【HTML5】もう入力でうんざりされない!一問一答、全画面のフォームアイデア
商品の注文やアンケートの入力フォームというと、一画面の中に名前やアドレスなどの記入必須事項が縦にいくつも並んでいるものがほとんどです。
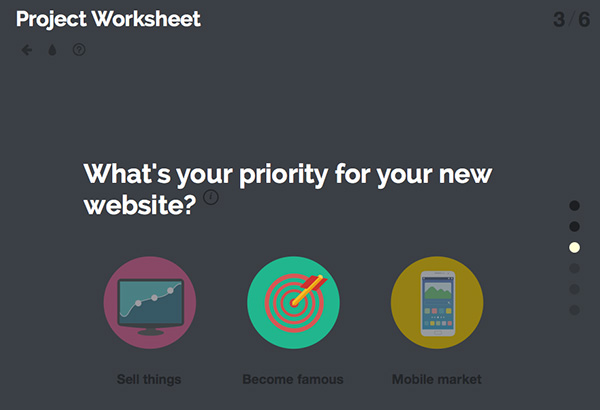
ですが、今回紹介するフォーム「Fullscreen Form Interface」は、フルスクリーンで一画面に一つの質問を表示させます。
大きなインプットスペースとシンプルな質問が、気を散らしたり入力を迷わせたり入力漏れすることなく、最後までユーザーを導いてくれます。

http://tympanus.net/codrops/2014/07/30/fullscreen-form-interface/
まずはデモをごらんください。
http://tympanus.net/Development/FullscreenForm/
What’s your name?の下に、名前を入力し、Continueをクリックします。
左上には1/6と、総質問数が表示されています。

画像にはSVGを使用しているので、画面サイズに合わせて拡大・縮小しても、画質が落ちることなく非常に美しいままです。

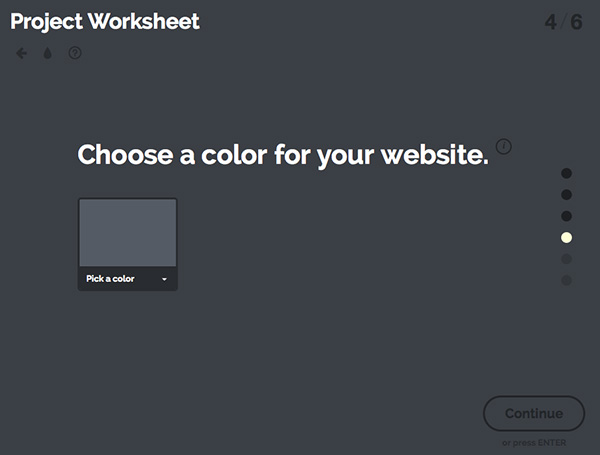
下記はデモの4番目にある、サイトカラーを選ぶ質問では、Pick a colorをクリックすると全画面で色選択できるようになっています。


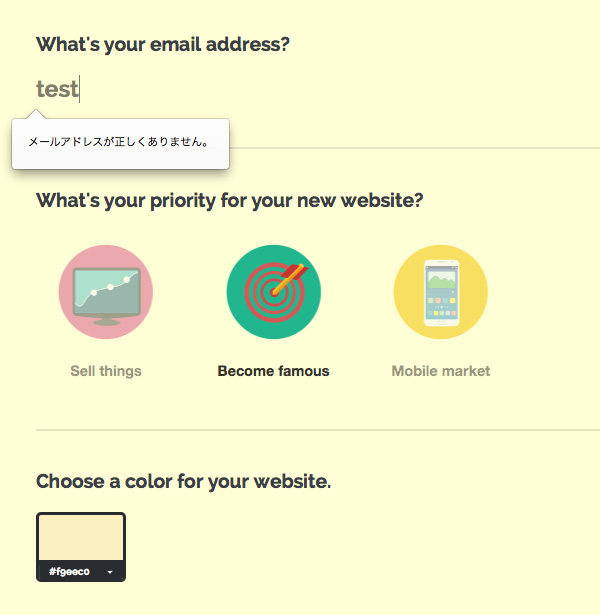
最後に確認画面に移動し、入力が正しくない場合はエラーが出て、その場で修正することができます。

また、フォームにはいくつかのオプションが用意されています。
// プログレスバーの表示
ctrlProgress : true,
// ナビゲーション用ドットの表示
ctrlNavDots : true,
// 現在の質問数/総質問数 を表示
ctrlNavPosition : true,
// 確認画面後の動作
onReview : function() { return false; }
一つ入力するごとに軽快に切り替わるアニメーションが、退屈で面倒なフォームの入力作業からユーザーを解放してくれるのではないでしょうか。
入力フォームにまでユーザビリティを高めて、コンバージョンにつなげたいですね。興味のある方は試してみてください。
ソースのダウンロードはこちらから。
※javascriptとHTML5を使用しているので、導入の際は古いブラウザでの動作チェックをオススメします。