CSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」
コーディングに便利!使用中のCSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」
Webサイト内で使用しているCSSを解析してくれるChormeの拡張機能「CSS Dig」。コーディングがうまく行かない時のCSSチェックや、他のWebサイトがどのようにコーディングしているかを知りたい時に使ってみると便利です。
導入はこちら。
CSS Dig
http://cssdig.com/

「ADD TO CHROME」から追加してみましょう。
追加されると、ブラウザ上部にアイコンが追加されます。

チェックしたいサイトを開き、アイコンをクリック。
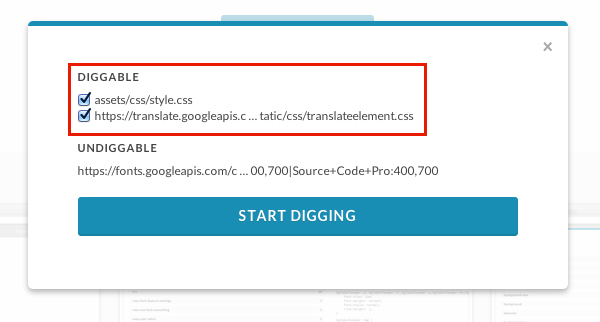
すると、解析可能なCSSの一覧が表示されます。
解析したいCSSにチェックを入れて、「START DIGGING」をクリック。

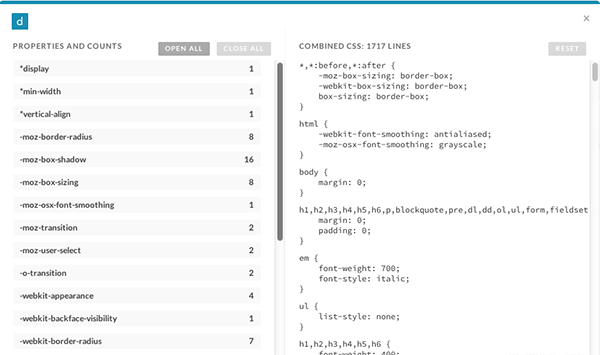
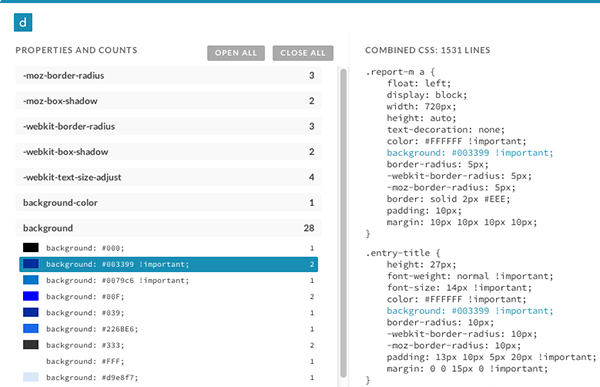
左側に、使用されているプロパティとその使用数が一覧で表示されます。
右側は、スタイルシートがそのまま表示されています。

プロパティをクリックすると、使用中のプロパティと値がずらずらと出てきます。
どこに使用されているのかを見たい時は、プロパティと値をクリック。
すると、右側にスタイルシートが表示されます。
下の例では、
background: #883399 !important
が使用されているブロックのスタイルシートが出てきます。

表示されているページの一部分から、もしくはクラス名からCSSを確認することはできません。ですが、サイトが期待通りの表示にならないときは、その一部分を調べるよりも全体のコードをチェックするほうがよいことがあります。
例えば、フォントサイズを変更するCSSを記述したにも関わらず、ブラウザで確認しても変化がない、という時に使ってみると、意外な場所でCSSの競合が起きている可能性があります。
特に、「!important」を使用している場合は注意が必要です。
そんな時にこのCSS Digを使用すると、どこにどんな値が使われているのか、どこかに!importantを使用していないかがひと目で分かって便利です。
興味がある方は、ぜひ使ってみてください。