フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」
Contents
フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」
画像や動画、テキストを無限スクロールさせてくれるjQueryのプラグイン「eco Scroll」。フリック操作にも対応し、軽快な動きのウォールやカルーセル、スライダーを実現できます。
今回はこのスクリプトの使い方をご紹介します。
■使い方
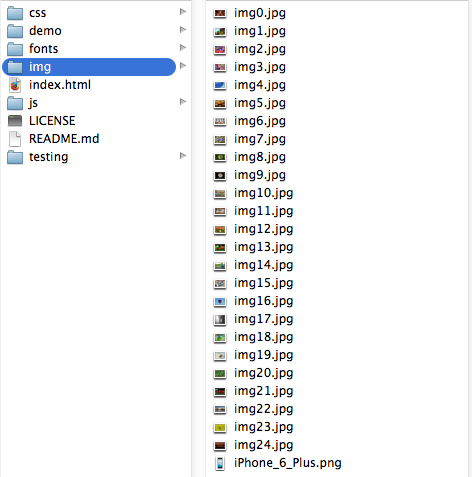
①画像の準備
スクリプトからimgを読み込むので、imgフォルダに連番を付けた画像を置いておきます。

デモでは、上のように、img1.jpg〜img24.jpgが用意されています。
②スクリプトの読み込み
<head>内でjQueryとeco-scroll.jsを読み込みます。
[JavaScript]
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="js/jquery.eco-scroll.js"></script>
</head>
③HTML
空のwrapperクラスを置き、一意のidで囲みます。
[HTML]
<div id="任意のid名">
<div class="wrapper">
</div>
</div>
④スクリプト
幅や高さなどのオプションを設定し、実行のコードを記述します。
■ウォールの場合
基本のウォールです。上下左右あらゆる方向に動き、無限スクロールします。

[JavaScript]
itemWidth: 150,
itemHeight: 150,
onShow:function(oParam)
{
if (oParam.bNew)
{
oParam.$e.append("<img src=’img/img" + Math.abs( (oParam.x + oParam.y*10)%25 ) + ".jpg’ />").css({opacity:0}).animate({opacity: 1}, 400);
}
}
});
■フリックスクロールの場合
フリックの感触が軽く、サクサクと動きます。

[JavaScript]
var arrName = [
"あいうえお", "かきくけこ", //並べたい内容をここに記述
];
$("#diviPhone").ecoScroll({
itemWidth: 200,
itemHeight: 30,
rangeX : [0,0],
rangeY : [0,100],
axis : "y",
momentum: true,
momentumSpeed: 8,
onShow:function(oParam)
{
if (oParam.bNew && oParam.x==0)
{
oParam.$e.append("<div class=’iPhoneName’>"+arrName[oParam.y]+"</div>");
}
}
});
■オプション
momentum: true,
指やマウスを離したときに、惰性で動きます。
momentumSpeed: 8,
惰性で動くスピードを調節します。
snap:true,
エレメントが吸着し、ピッタリの位置で止まります。
上で紹介したのは一例です。他にも、カルーセルやスライダー、YouTube動画のスクロールなど、複数のデモが用意されています。
スマートフォン対応のサイト制作に、試してみてはいかがでしょうか。