サンプル付きで簡単!Bootstrapでのコーディング方法
サンプル付きで簡単!Bootstrapでのコーディング方法
Web開発のスピードを格段に上げてくれるBootstrap。前回は、とても簡単に設定でき、レスポンシブにも柔軟に対応してくれるグリッドシステムについてご紹介しました。
今回は実際に、Bootstrapを用いたパーツごとのコーディング方法を、サンプルを用いてご紹介します。
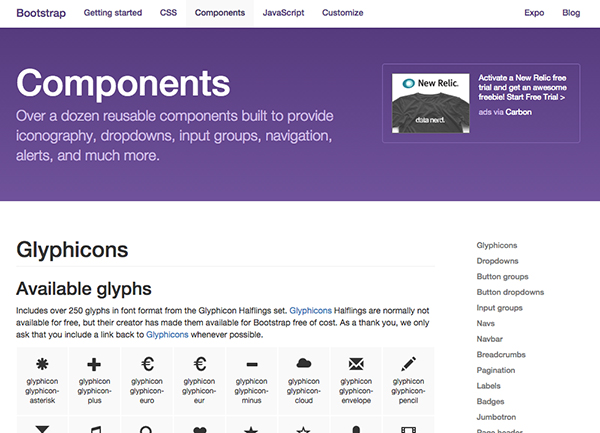
ここでは、全てのコンポーネントについてサンプルを用いて説明されています。どんなスタイルがあるのか知りたい、と思ったらまずここへ。
以下に、その中からいくつかをご紹介します。
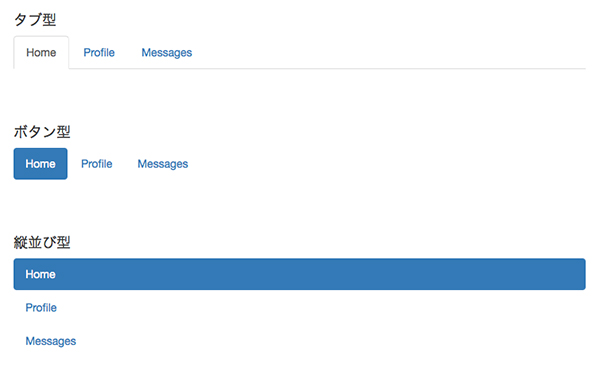
ナビゲーション
タブ型、ボタン型、縦並び型などが用意されています。
アクティブ要素には、リストに対しactiveクラスを付与します。

[HTML例]
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
<h4>ボタン型</h4>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
<h4>縦並び型</h4>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
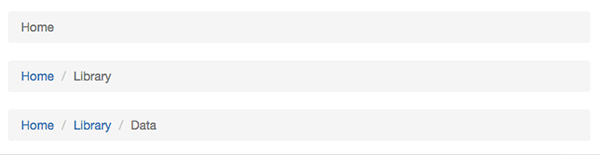
パン屑リスト

パン屑リストは非常にシンプル。breadcrumbクラスを付けるだけできれいに整列します。カレント要素にはactiveクラスを付与します。
[HTML例]
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
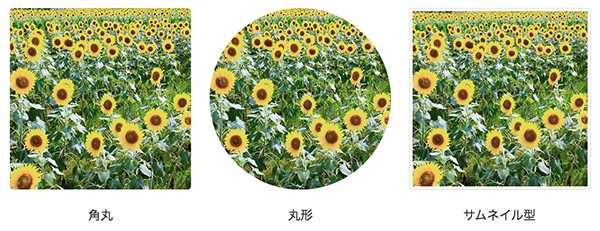
画像

.img-responsiveクラスを加えることで、画面サイズに応じて画像も伸縮し、レスポンシブに対応します。また、角丸や丸型に切り抜いたり、写真のような枠を付ける小技もクラスの付与で簡単に行えます。
[HTML例]
<div class="col-xs-12 col-md-4 text-center"><img src="image.jpg" class="img-responsive img-rounded" alt="画像"><br>角丸</div>
<div class="col-xs-12 col-md-4 text-center"><img src="image.jpg" class="img-responsive img-circle" alt="画像"><br>丸形</div>
<div class="col-xs-12 col-md-4 text-center"><img src="image.jpg" class="img-responsive img-thumbnail" alt="画像"><br>サムネイル型</div>
</div>
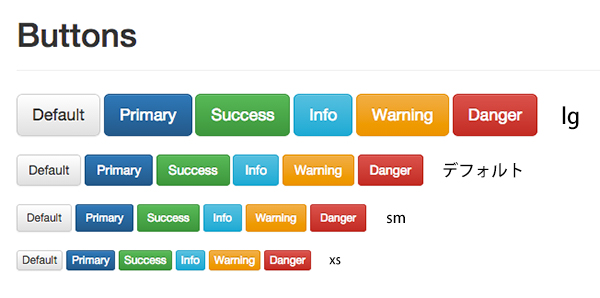
ボタン

ボタンのスタイルはデフォルトも含めWarmingやDangerなど6種類のカラーと4段階のサイズが用意されています。
それぞれ、「btn-」という接頭辞をつけたクラス名で指定できます。
[HTML例]
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
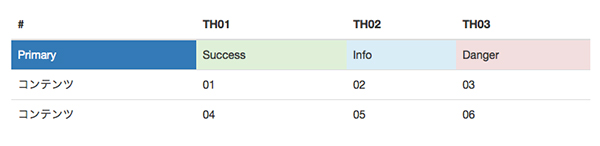
テーブル

tableクラスを付与するだけで、程よくデザインされた基本のテーブルができあがります。
このtableクラスに加え、「table-」という接頭辞を付けたクラス名で、様々なデザインやエフェクトを追加することができます。
table-striped・・・1行ごとにセルに背景色を付ける
table-bordered・・・テーブルに外枠線を付ける
table-hover・・・セルにマウスオーバーしたときのエフェクトを指定
table-responsive・・・テーブルをレスポンシブ対応する
など、多数のスタイルが用意されています。
[HTML例]
<thead>
<tr>
<th>#</th>
<th>TH01</th>
<th>TH02</th>
<th>TH03</th>
</tr>
</thead>
<tbody><tr>
<td class="bg-primary">Primary</td>
<td class="bg-success">Success</td>
<td class="bg-info">Info</td>
<td class="bg-danger">Danger</td>
</tr>
<tr>…略…</tr>
</tbody>
</table>
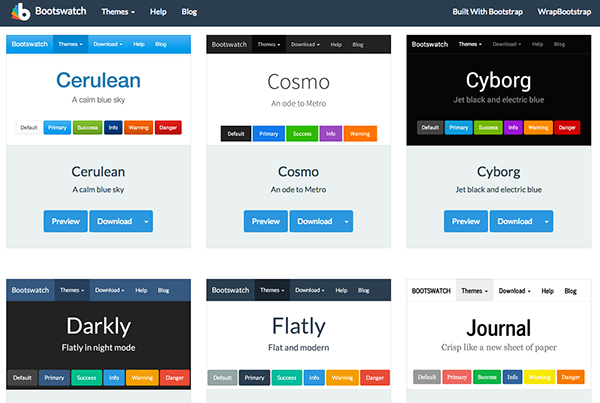
テーマ

Bootswatchでは多彩なテーマを配布しています。
クラス名などはそのままで、CSSを差し替えるだけで違ったカラーのサイトに変更することができるので簡単です。
[HTML例]
ナビゲーション
タブ型、ボタン型、縦並び型などが用意されています。
アクティブ要素には、リストに対しactiveクラスを付与します。
[HTML例]
この他にも、追加するだけで整ったデザインを提供してくれるクラスがパーツごとに多数用意されています。
日本語の情報は下記のサイトに詳しくまとめられていますので、本家サイトとあわせて利用してみてはいかがでしょうか。