【Photoshop】スケッチブックに鉛筆で描いたような、手描き文字を作る方法
Contents
【Photoshop】スケッチブックに鉛筆で描いたような、手描き文字を作る方法

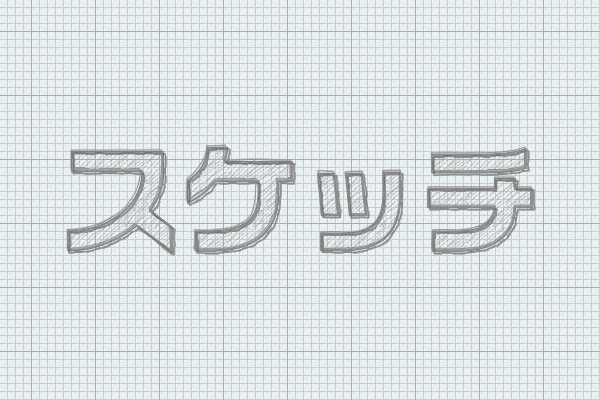
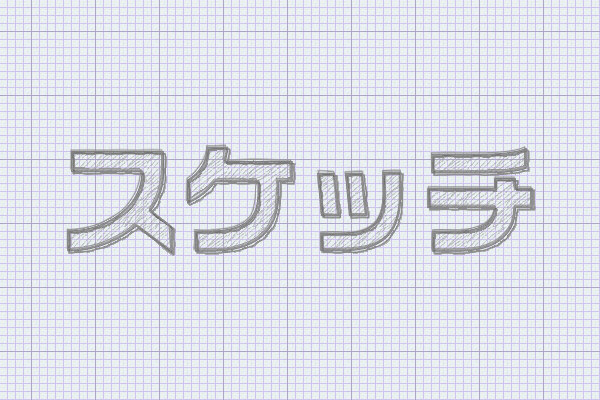
スケッチブックに鉛筆で文字を描いたようなテキストをPhotoshopで作る方法をご紹介します。背景と文字用のパターン作成すれば、あとは文字にレイヤースタイルとフィルタで効果を加えるだけ。
慣れれば10分ほどでできあがります。
早速作ってみましょう。
1、背景を作成する

塗りつぶしツールを使って背景を作成します。
塗りつぶし領域のソースを「描画色」ではなく「パターン」にして塗りつぶし、ノート風の背景に仕上げます。
今回の素材は、
こちらの「9 Tileable Notepad Patterns」から、方眼紙のパターンを使わせてもらいました。
2、文字用パターンを作る
文字の中を鉛筆で塗ったような効果を与えるために、パターンを作成します。
80px×80pxのドキュメントを新規作成します。

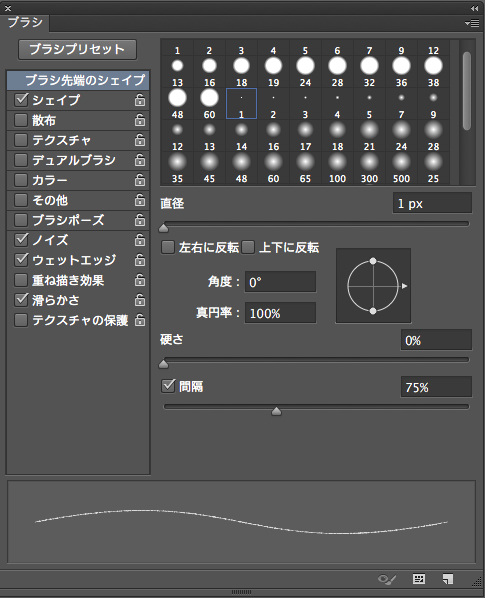
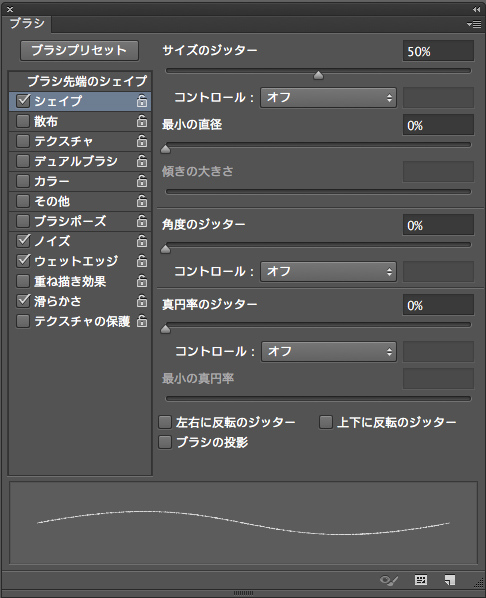
ブラシツールの色を薄めのグレーにし、ブラシパネルを上のように設定します。

ブラシシェイプを上のように設定します。

ブラシで、ドキュメントを塗ります。
手描き感が残るように、斜めに線を描きます。塗りつぶさないように、適度にすき間を与えるのがポイント。

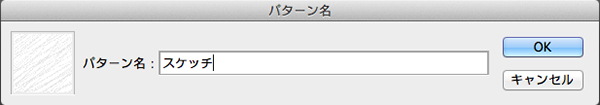
最後に、出来上がったものを、編集>パターンを定義から、パターン登録します。
※上は、線を分かりやすくするために背景を白にしています。
パターン登録する際は背景を透過させてください。
3、文字を入力する

文字を入力します。文字の中もパターンで塗りつぶすので、太めのフォントがおすすめです。

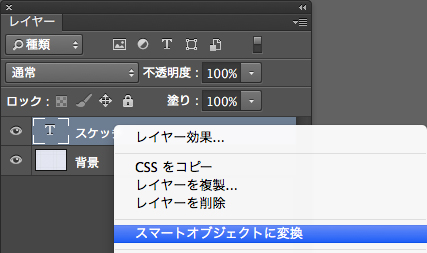
テキストレイヤーを右クリックして、「スマートオブジェクトに変換」をクリック。
また、塗りを0%に下げます。

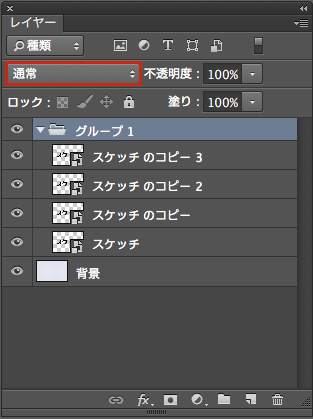
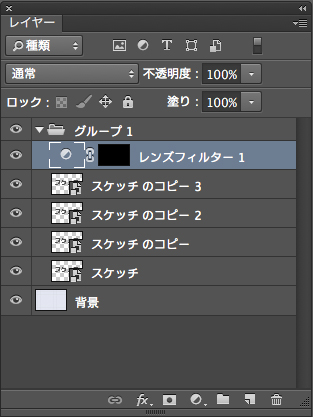
テキストレイヤーを3回コピーして、合計で4つのレイヤーにします。
そして、グループでひとまとめにし、レイヤーの描画モードを「通常」に変更しておきます。
4、調整レイヤーを追加


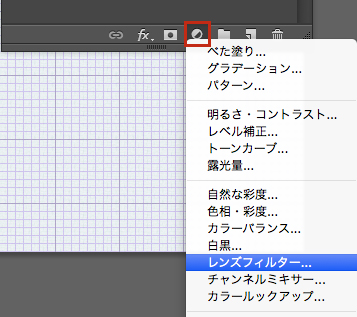
レイヤーパレットの下部にあるアイコンから、「塗りつぶしまたは調整レイヤーを新規作成」をクリック。
レンズフィルターを選択します。

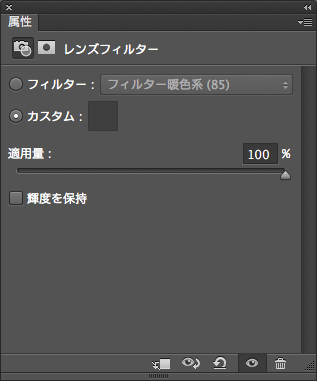
属性パレットで、上のように設定します。
色は黒より少しグレーよりの#3f3f3fに、適用量は100%、輝度を保持のチェックを外します。
5.テキストレイヤーを加工
a.オリジナルのテキストレイヤー

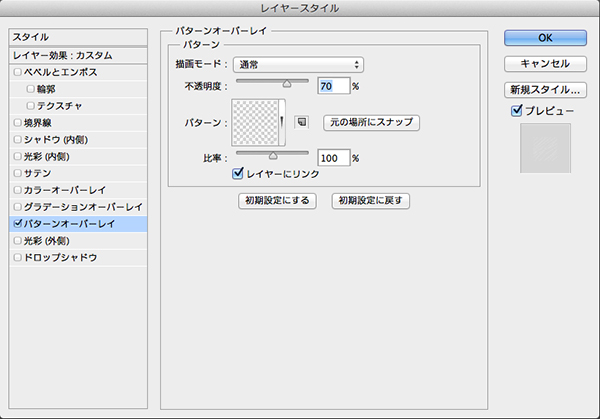
レイヤーをダブルクリックし、レイヤースタイルを上のように設定します。
パターンオーバーレイで、文字用に作成したパターンを読み込んで適用。
不透明度を70%にします。
b.最初にコピーしたテキストレイヤー

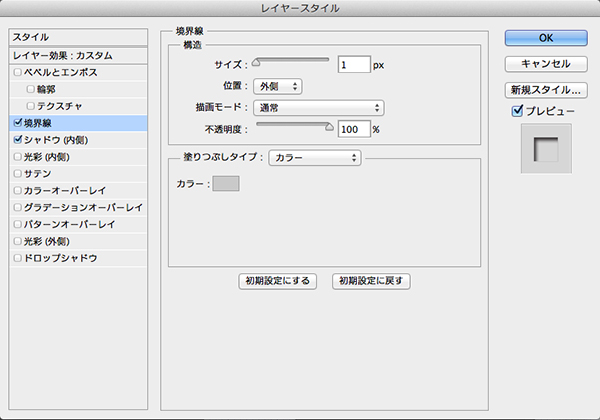
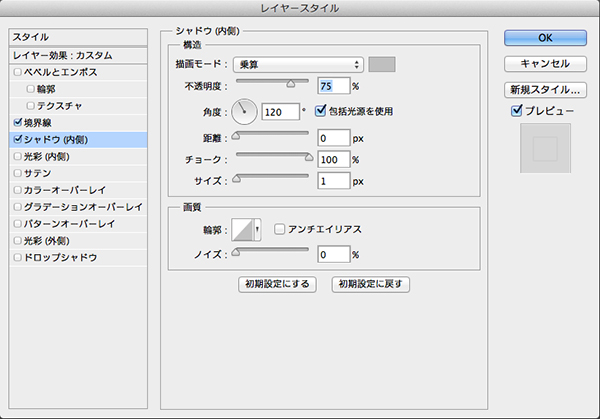
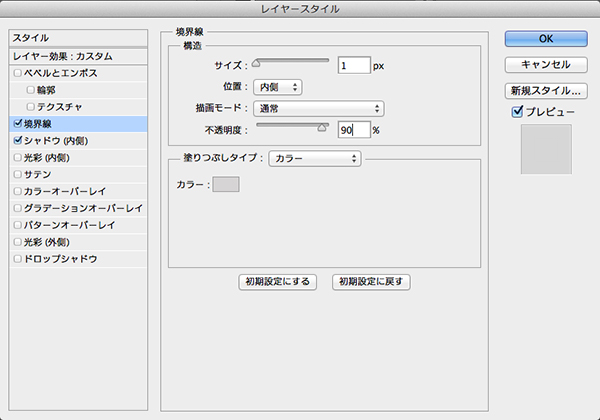
レイヤースタイルは上のとおり。
境界線
・サイズ:1px
・カラー:薄いグレー(ここでは#c9c9c9)

シャドウ(内側)
・カラー:薄いグレー(ここでは#bfbfbf)
・距離:0px
・サイズ:1px

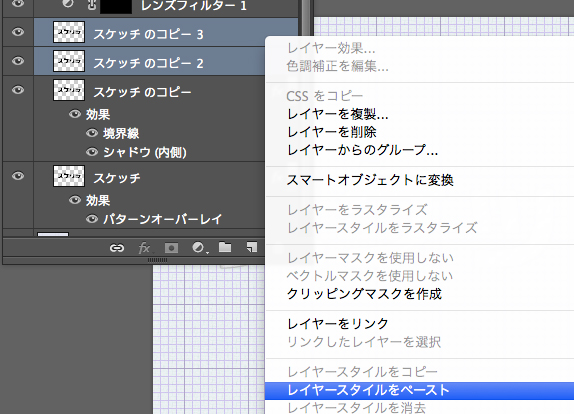
ここで設定したレイヤースタイルを、他のコピーレイヤーにペーストします。
レイヤーを右クリックし「レイヤースタイルをコピー」を選択。
2番目、3番目にコピーしたテキストレイヤーを右クリックし、「レイヤースタイルをペースト」で貼付けます。
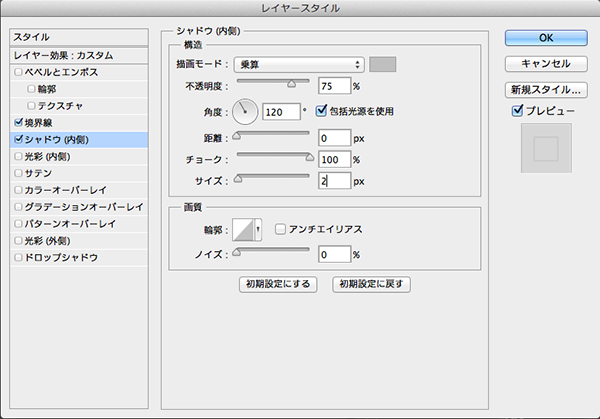
c.2番目にコピーしたテキストレイヤー
ペーストしたスタイルを微調整します。

境界線
・カラー:少し濃いグレー(ここでは#bfbfbf)
・シャドウ(内側)のサイズ:2
d.3番目にコピーしたテキストレイヤー

境界線
・不透明度:90%
・位置:内側
・カラー:少し薄めのグレー(ここでは#d6d4d4)

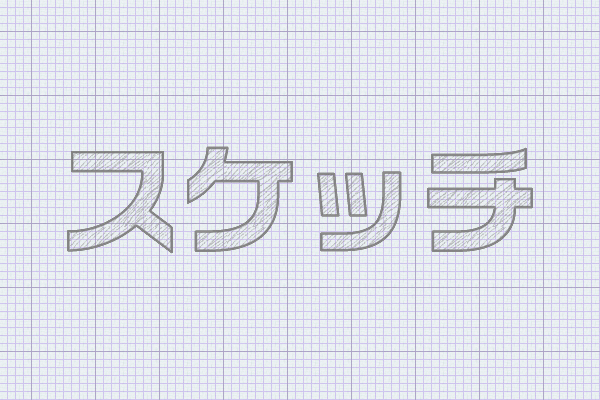
ここまでで、上のようなテキストができました。
6、フィルタを適用
手描き感を出すため、フィルタをかけます。
5のステップで設定した、b.最初にコピーしたテキストレイヤーを選択します。
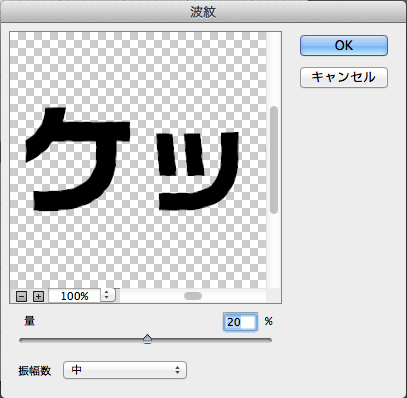
フィルタ>変形>波紋をクリック。

量:20%
振幅数:中
次に、3番目にコピーしたテキストレイヤーを選択。
フィルタ>変形>ジグザグをクリック。

量:5
折り返し:10
スタイル:中心方向
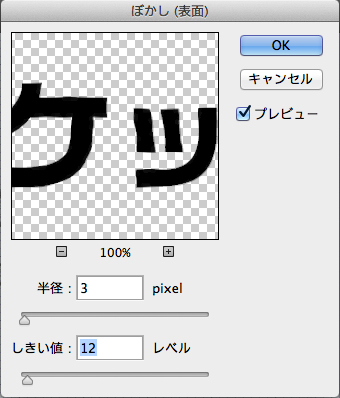
続けて、フィルタ>ぼかし>ぼかし(表面)をクリック。

半径:3
しきい値:12
7、テキストレイヤーを移動
コピーした3つのテキストレイヤー少しずつずらせば完成です。

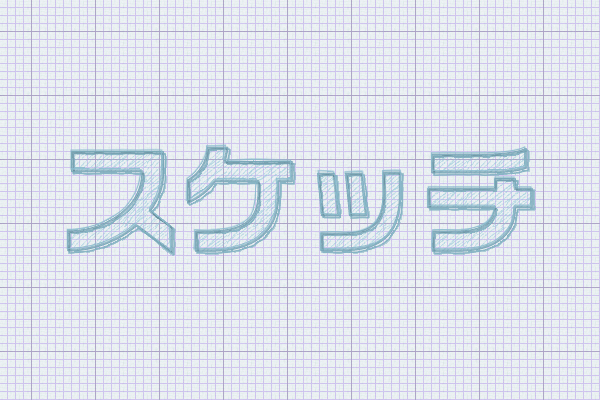
■テキストの色を変えたい時は・・・
テキストレイヤーにかけたレンズフィルターの色を変更するだけでOKです。

いかがでしょうか。
スケッチブックに鉛筆で描いたようなテキスト効果ができあがりました。
レイヤースタイルとフィルターだけで完成するので、ぜひ試してみてください。