簡単マウス操作でSEO強化!Googleの「構造化データマークアップ支援ツール」
Contents
簡単マウス操作でSEO強化!Googleの「構造化データマークアップ支援ツール」
これまで、microdataとJSON-LDを使って構造化データをマークアップする方法をご紹介しました。今回は、Googleが提供するツールを用いてマークアップする方法をご紹介します。
ツールを用いてサイトを更新すると、Googleがサイト上のデータを認識できるようになり、そのデータが検索結果のリッチスニペットに表示されます。
1、マークアップしたいページを指定

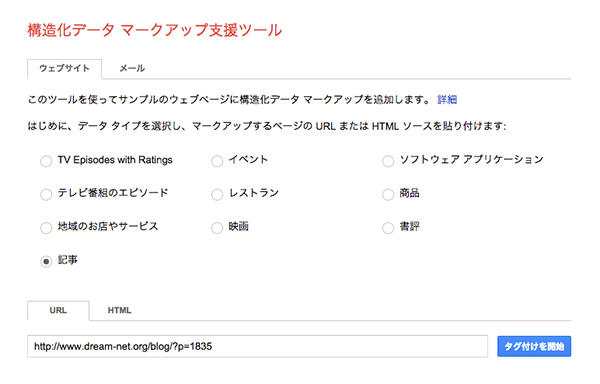
マークアップしたいページを開き、追加したい構造化データのタイプを選択しURLを入力します。
ここでは、ブログ記事のマークアップをしたいので、記事を選択。
「タグづけを開始」ボタンをクリックします。
2、ドラッグでタグづけ

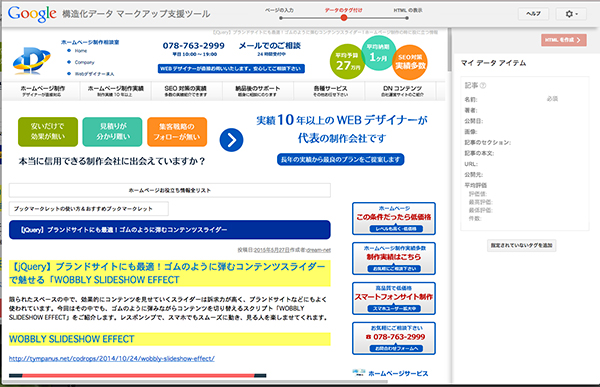
左側にページ、右側にタグづけされたデータが表示されるスペースが配置されています。
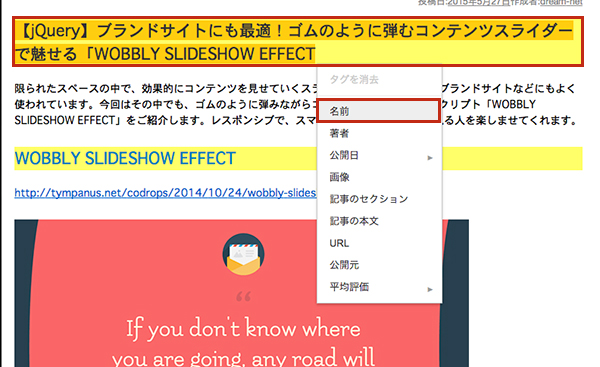
では、タイトルのタグづけをやってみます。

ブログ記事のタイトル部分をドラッグすると、タグの種類のリストが表示されます。
タイトルはschema.orgボキャブラリでいうと「name」にあたるので、名前を選択。

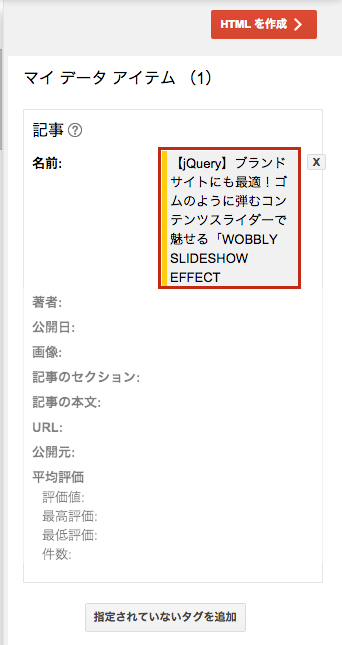
右側の名前欄にタイトルが表示され、タグづけができていることが分かります。
同様に、著者や画像、公開日もタグづけを行います・
日付のタグづけは、年月日に分けても、2015/07/01など一続きでもできますが、Googleでは一続きでのタグづけを勧めているようです。
「サンプル ページが一続きで日付を表示している場合(June 4, 2012 など)は、一続きの日付をタグ付けすることをおすすめします。作成するタグが少ないほど、タグ付け処理の時間は短くなり、マークアップ支援ツールの精度は高くなります。」
■タグを削除したい場合

間違ってタグづけをしてしまった場合は、タグ付けされたテキストの横の「×」をクリックすると削除することができ、何度でもやり直せます。
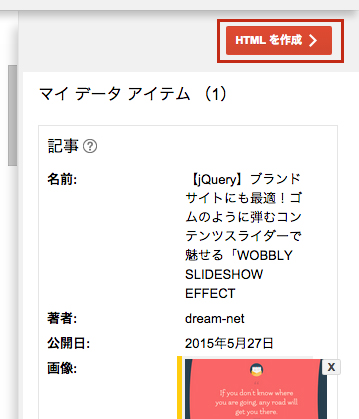
■HTMLを作成

タグづけが終わったら、右上のボタン「HTMLを作成」をクリックします。
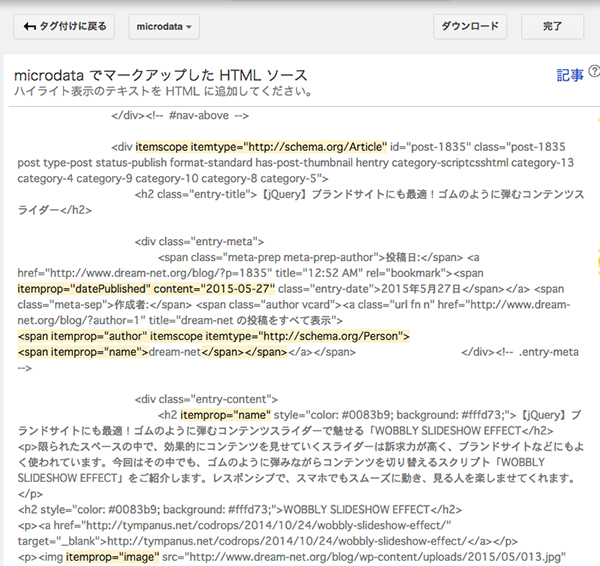
すると、タグづけされたHTMLが出力されます。

デフォルトではmicrodata形式で出力されます。タグづけされた部分はマーカーで色が付けられているので、その部分のみコピーしてページに貼付けて使えますね。また、「ダウンロード」からHTMLファイルとしてダウンロードすることもできます。

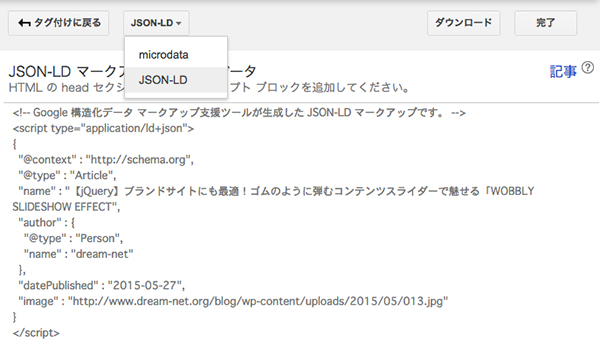
また、上のドロップダウンからJSON-LDを選択すると、JSON-LDのスクリプトとして出力されます。
■不足しているデータの追加
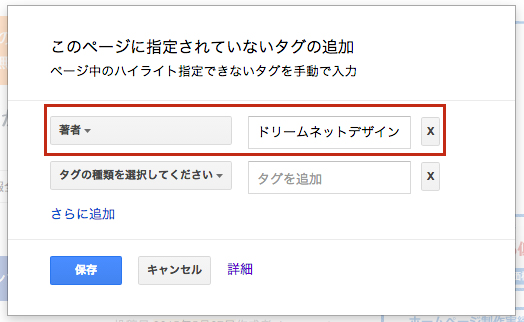
ページから値を指定できない場合は、手動で値を入力することができます。

タグのタイプを選択し、タグを入力し、保存をクリック。

マイデータアイテムにタグが追加されました。
■終了する前に
タグづけしたページの情報はマークアップ支援ツールに保存されません。
ページを閉じる前にURLをブックマークしておくことをおすすめします。
schema.orgボキャブラリを調べながらmicrodataやJSON-LDで記述するより手軽ですね。スペルミスがないのも便利な点です。
ただ、細かな指定には向いていないので、基本的なデータ部分はツールを使い、足りない部分は直接マークアップで補うという使い分けをするのもおすすめです。
次回は、データハイライターを利用した構造化データの追加方法をご紹介します。