参考になるWEBレイアウトのまとめ
参考になるWebレイアウトをまとめました
スマートフォンやタブレットなど、様々なデバイスが普及するにつれ、全てのデバイスに柔軟に対応し、ユーザーにとって見やすく扱いやすいレイアウトが求められています。
インターネット環境やネットの利用シーンが多様化する中、どのようなレイアウトを選べばいいのでしょうか。今回は、Webデザインレイアウトの色んな手法について見ていきます。
◆グリッドレイアウトとは
「グリドシステム」「グリッドデザイン」とも呼ばれ、画像や文章などページ内の構成要素を、グリッド(格子状)に整列して配置するレイアウトのことです。画面幅に応じて要素が柔軟に変化するため、スマートフォンやタブレットなどのデバイスにも対応しやすい、レスポンシブなサイトを作ることができます。
多くの情報を一度に見せることができ、各要素が整理されてクリックしやすいため、情報量が多いサイトに向いています。
以下は、グリッド・レイアウトを採用しているサイトの例です。
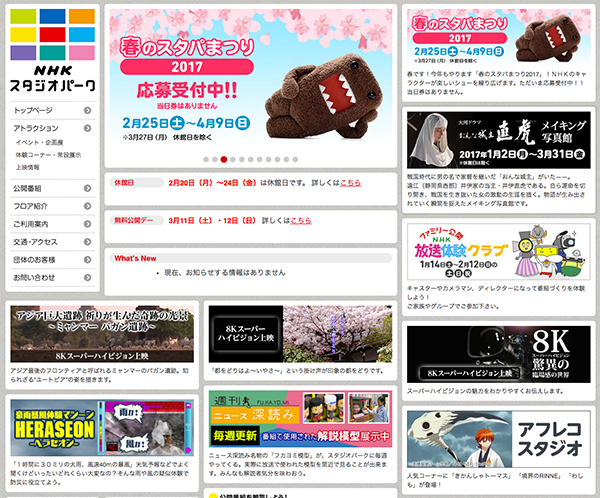
NHKスタジオパーク(http://www.nhk.or.jp/studiopark/)

広島県秘境ツアーズ(https://hiroshima-welcome.jp/)

いずれも、ブラウザ幅を伸縮すると、コンテンツが並び変わったり、コンテンツ幅が変化したりします。
グリッドレイアウトには、いくつか種類があります。
リキッドレイアウト
ブラウザの幅を100%とし、全ての要素の単位を%で相対的に指定することで、ブラウザ幅に合わせてコンテンツの幅や位置も変化します。
フレキシブルレイアウト
全体を100%として各要素を%で指定する点は、リキッドレイアウトと同様です。さらに最大幅と最小幅を指定することで、ブラウザ幅が伸縮した場合のレイアウト崩れを防ぎます。例えば、最大幅を960pxとし最小幅を320pxにした場合、横幅が1200pxの画面で閲覧すると左右に空白が生まれ、逆に横幅が280pxの画面で閲覧すると横スクロールで表示されます。
レスポンシブWebデザイン
ブラウザ幅に応じてコンテンツの幅が変化する点では、リキッドレイアウトと同様です。しかし、画面サイズによって一部のコンテンツを消したり、逆になかったコンテンツを表示させたりと、コンテンツそのものも変化させる点が特徴です。
可変グリッドレイアウト
タイル状に整列した各要素が、ブラウザ幅に追従して動的に再配置されるレイアウトです。可変グリッドレイアウトを簡単に実装できるjQueryも数多く公開されています。
グリッドレイアウトの例で示した「NHKスタジオパーク」も、可変グリッドレイアウトです。
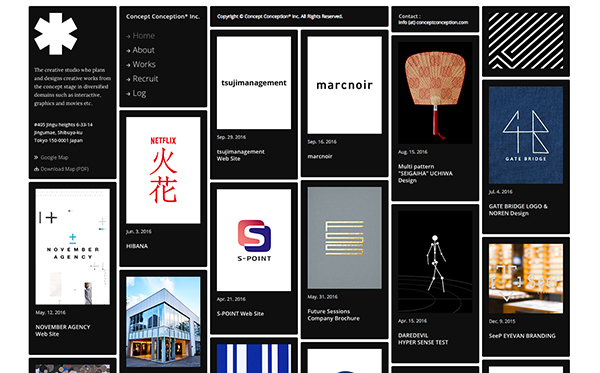
例:Concept Conception*
http://www.conceptconception.com/

ブラウザ幅を伸縮してみると、コンテンツが動的に並び直します。
エラスティック・レイアウト
一行の文字数を基準としてページの幅を決めるレイアウトです。ユーザーがフォントサイズを大きくすると幅が広がり、小さくすると幅は狭くなります。どんなデバイスでもテキストが読みやすくレイアウト崩れも防ぐことができるため、ユーザビリティが向上します。
◆フリーレイアウト
ブラウザ幅に関わらず、ページの幅を固定してコンテンツを配置するレイアウト手法です。PCで見るページがそのままスマートフォンなど小さな画面に縮小して表示されるため、文字が見えづらい、ボタンを押しづらいなど、ユーザビリティの面で問題があります。
情報量が多く、PCで閲覧されることを想定したサイトに向いています。
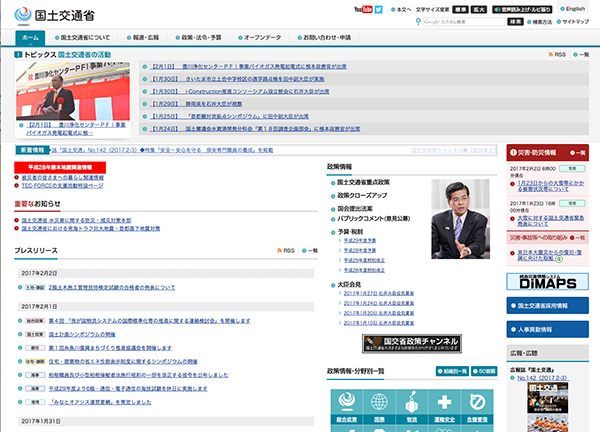
国土交通省
PC

スマートフォン

◆カラムレイアウト
カラムと呼ばれる列でページ内を区切るレイアウトです。ブログやニュースサイト、Webマガジンを始め、非常に多くのサイトで用いられている手法です。
1カラムレイアウト
サイドバーなどページ内に区切られたコンテンツがなく、中央にメインコンテンツを配置したものです。どのデバイスでも同じ見え方をするので違和感がなく見やすい、また、サイドバーの広告などに邪魔されることなく、メインコンテンツに集中してもらえるというメリットがあります。
1カラムレイアウトの中でも様々なパターンがあり、たくさんのサイトが多彩なテクニックを駆使して魅力的なデザインを行っています。
[フルスクリーン]
画面いっぱいにコンテンツを表示させるレイアウトで、ダイナミックなデザインが可能です。
例:Leve Hytter
http://levehytter.no/index.php

ノルウェーのインテリア事務所のホームページです。自然が美しい写真を画面いっぱいに表示したインパクトの強いデザイン。
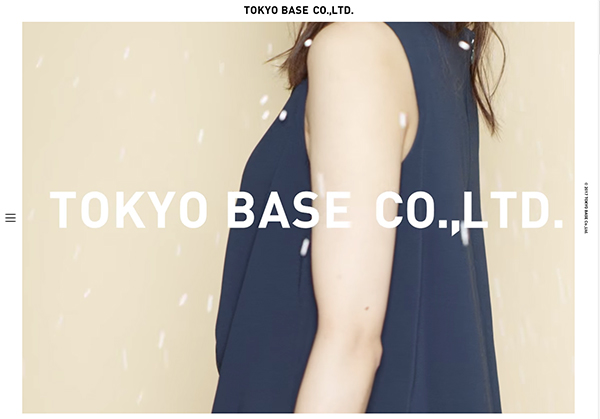
例:TOKYO BASE CO.,LTD.

こちらは、動画を画面いっぱいに表示しています。服やアクセサリーのしなやかな動きが美しく、クオリティが伝わってきます。
[シングルページレイアウト]
ページを遷移させず、スクロールだけでコンテンツを切り替えて1ページで見せる手法。スマホやタブレットでも見やすく、申し込みやお問い合わせなども全て1ページで完結します。
例:フライングどん兵衛

スクロールするごとにユニークなコンテンツが次々と現れ、ストーリー性を持って展開していきます。
[パララックス]
スクロールなどの動作に応じて、各コンテンツが異なるスピードで動くことで視差が生まれ、奥行きや立体感を演出する手法です。パララックスは2010年頃から多くのサイトで使われるようになりましたが、最近ではますます洗練されたアニメーションで魅せるサイトが増えてきました。
例:tio Lunch

スペインのレストランのホームページです。フライパンやワインや食材が異なるスピードで動き、奥行き感や臨場感を演出しています。
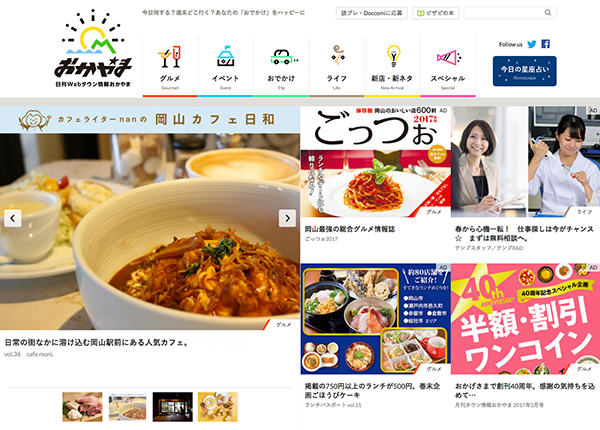
マルチカラムレイアウト
コンテンツを複数のカラムに分けて表示させる「マルチカラムレイアウト」は、ニュースサイトやポータルサイトなどでよく見かけます。
PCでは2カラム、3カラムで、スマホになると1カラムに変化するレスポンシブタイプが多いです。
■思わず目を引くレイアウトの数々
様々なレイアウト手法とテクニックを合わせて、一度見たら忘れられないような先進的なサイトの一部を紹介します。

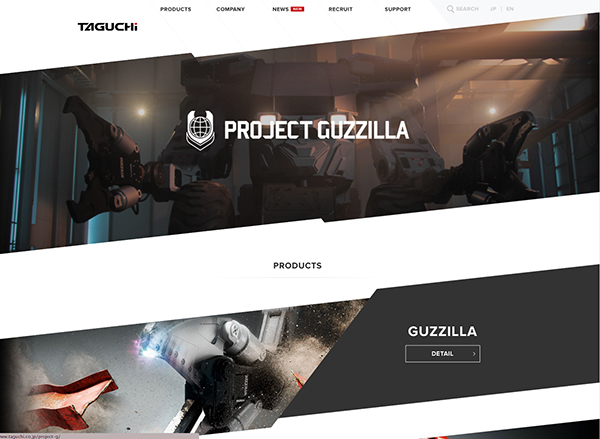
斜めグリッドで印象的なデザインに
例:株式会社タグチ工業

グリッドデザインの中でも、斜めのラインを使うことでスタイリッシュで強いインパクトを与えることができます。
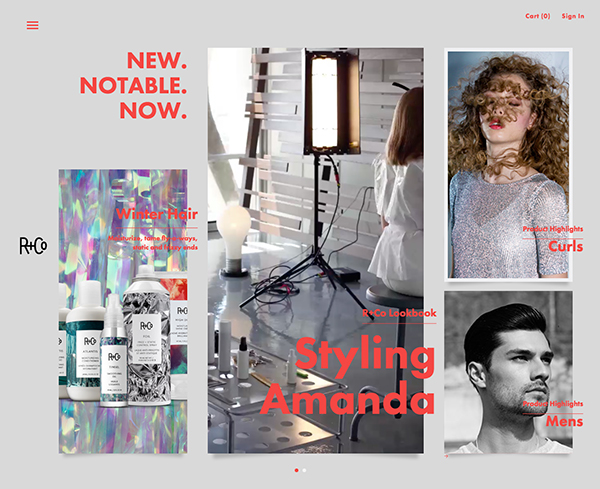
動画に文字を重ねてインパクト大
例:R+Co

写真や動画の上にあえて文字をはみ出して重ねたデザインが印象的です。
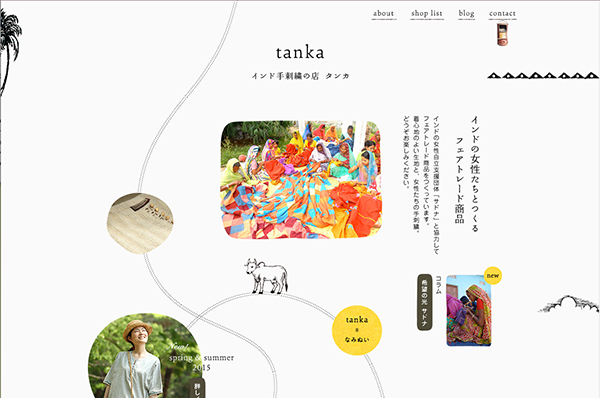
変化のあるレイアウトがアクセントに
例:tanka

Webの整然と並んだレイアウトではなく、チラシやパンフレットのような変化のあるレイアウトで見る人を楽しませてくれます。
◆まとめ
インターネット上には、斬新なレイアウトを取り入れているWebサイトがたくさんあります。優れたデザインのサイトを見つけたら、どんなCSSを使っているのかをのぞいてみましょう。最新の技術を見ることができるかもしれません。
ただし、最新のテクニックを使いたいからとあれもこれも盛り込んでしまうのはNGです。ページの読み込みが遅くなったり、コンテンツが見えづらくなってしまっては本末転倒。Webサイトはあくまでユーザーのためのもの。ユーザーにとって見やすくて使いやすいサイト作りのためのレイアウトであることが大切です。